Zelo uporabna vadnica, v kateri se naučite, kako preusmeriti strani AMP na tiste, ki niso AMP, potem ko deaktivirate vtičnik AMP za WordPress. Praktično odpraviti "/amp” od konca URL-jev.
Projekt AMP (Accelerated Mobile Pages) je bil zasnovan tako, da uporabnikom pomaga izkoristiti Internetna povezava šibkejši (3G) lahko hitro dostopa do spletnih strani mobilni telefoni si pametne telefone.
Oba bloggerja in velika spletna mesta imajo incept, da to uporabijo strukturirano obliko za mobilne spletne strani, a mnogi so želeli po nekaj časa zapusti AMP. Zamišljen kot projekt za hitrejši splet in za zagotavljanje poenostavljenega vmesnika dostopnih strani, AMP ni bil všeč vsem spletnim skrbnikom, ki so ga nekaj časa namestili in uporabljali. WordPress. Imeli so nizko stopnjo konverzije ali zmanjšan promet na mobilnih napravah ali pa niso mogli pravilno implementirati oglasnih omrežij. Google AdSense in drugi.
Gotovo je, da Google spodbuja uporabo AMP in spletne skrbnike opozarja, da je v prihodnosti mogoče, da spletna mesta brez AMP ne bodo prejemala preveč obiskovalcev iz mobilnih naprav.
Če ste prišli do tega članka, najverjetneje Uporabili ste AMP za nekaj časa si onemogočen vtičnik AMP za WordPress in zdaj se soočate z mnogimi Strani 404 in Google konzola.
Po aktiviranje vtičnika AMP za WordPress, URL-ji strani in Članki imeli bodo odpoved "/amp". Ti URL-ji z »/amp” bo imelo oblikovno in funkcijsko poenostavljene strani v skladu s standardi projekta AMP. Strani bodo indeksirane z novim URL-jem v Google Search, ki se nato ponudi uporabnikom, ko iščejo nekaj ustreznega, da dosežejo stran vašega spletnega mesta.
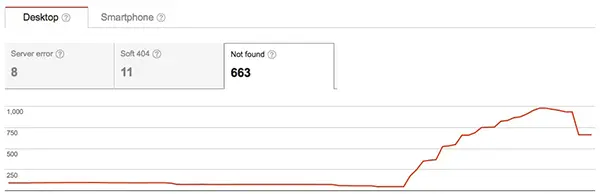
Težava nastane, ko se iz X razlogov odločite, da se odpovete AMP WordPress. Onemogoči vtičnik AMP za WordPress je zelo preprosto. gremo noter Dashboard → Plugins → kliknite »Deactivate“. V Google Search vendar pa bodo URL-ji, indeksirani s končnico "/amp", ostali in ko se do njih dostopa, bodo vrnili "Error 404 – Page Not Found". Povezava ni več veljavna, v Googlovi konzoli boste opazili ogromno povečanje strani "not found". Strani, ki vsebujejo "/amp” na koncu URL-ja.

Najbolj elegantna rešitev je, da po onemogočenju vtičnika na nadzorni plošči trajno preusmerjen (Redirect 301) URL-ji "/amp« na njihovo običajno različico. Prost "/amp".
Kuprini
Preusmerite strani AMP na ne-AMP, potem ko onemogočite vtičnik AMP za WordPress
Vzemimo scenarij, v katerem imamo spletne strani v obliki: “http://domeniu.com/nume-post/amp"In jih želimo preusmeriti na"http://numedomeniu.com/nume-post/".
Še vedno je odvisno od tega, kateri spletni strežnik uporabljate. Apache ali NGINX.
Navodila za preusmeritev AMP v .htaccess (Apache)
Apache uporabite direktive .htaccess. Uredite datoteko .htaccess iz korenske mape domene in dodajte naslednje vrstice:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Shranite datoteko .htaccess in preverite v brskalniku tako, da odprete prejšnjo stran "/amp".
Z NGINX preusmerite AMP na strani, ki niso AMP
Za preusmeritev strani AMP na non-AMP na strežnikih z nginx, morate urediti datoteko nginx.conf domene, za katero želite narediti preusmeritev, in dodajte vrstico rewrite v segmentu "server { ..."
rewrite ^/(.*)\/amp http://numedomeniu.com/$1 permanent;Shranite datoteko in znova zaženite storitev "nginx” na strežniku.
Po ponovnem zagonu bodo vsi URL-ji, ki se končajo z "/amp« bo preusmerjen na isti URL brez prekinitve vtičnika AMP za WordPress.
Odlične informacije, lahko mi pomagate, ker v mojem primeru želim samo preusmeriti določeno stran, ne pa vse, kar imam. Kako bi izgledale kodi za .htaccess in nginx? Hvala in veselim se vaše pomoči.
Živjo, kako bi lahko mobilne obiskovalce samodejno preusmerili na strani / amp prek htaccess? Hvala vam.