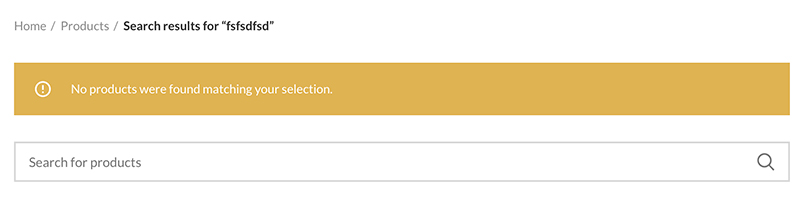
V tem članku bomo videli, kako prilagoditi stran "Najden ni bil noben izdelek, ki bi ustrezal vaši izbiri»Kaj se prikaže, ko iščete v a Spletna trgovina cu WooCommerce, rezultati se ne vrnejo. Natančneje, kratek vodnik za WooCommerce Best Practice za optimizacijo prodaje in boljšo izkušnjo za potencialne kupce.
Večina tem WordPress optimizirano za WooCommerce, ne ponujaj administratorLastniki trgovin možnost prilagajanja strani, na kateri se po iskanju v spletni trgovini ne prikaže noben rezultat. “Najden ni bil noben izdelek, ki bi ustrezal vaši izbiri"Ali"Najden ni noben izdelek".

Na takšni strani, kjer niso prikazani rezultati, potencialnemu kupcu ne preostane drugega, kot da se vrne v navigacijski meni strani in si ogleda druge izdelke, ki bi jih zanimali.
Boljša optimizacija prodaje bi bila, če bi uporabniku na tej strani zagotovili informacije o promocijah, hitre kontaktne podatke ali druge izdelke/kategorije izdelkov.
Kako prilagoditi stran "Najden ni bil noben izdelek, ki bi ustrezal vaši izbiri"V WooCommerce
Datoteka PHP, ki je odgovorna za stran, kjer ni rezultatov, ko se izdelek išče v spletni trgovini z WooCommerceje no-producs-found.phpnahaja se v wp-content/plugins/woocommerce/templates/loop in vsebuje kodo:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>
Glede na to, kar je razvidno, ta datoteka vsebuje tudi besedilo, ki se pojavi na strani »Ni najdenih izdelkov«. To besedilo se razlikuje od enega jezika do drugega, če je spletna trgovina nastavljena v jeziku, ki ga podpira WooCommerce.
Če želimo spremeniti vsebino strani "Najden ni noben izdelek", Najboljša metoda je, da naredite klon te datoteke v mapi z aktivno temo: /themes/active_theme/woocommerce/templates/loop/no-producs-found.php. Tako a update al WooCommerce ne bo odstranil opravljenih sprememb.
Po tem koraku lahko nadaljujemo tako, kot želimo urejati datoteko no-products-found.php.
Priporočljivo je, da uporabite kratke kode, še posebej, če tema omogoča "UX Blocks", kot je Flatsome, ali "HTML Blocks", kot v primeru WoodMart in drugih tem WooCommerce.
Moja najljubša metoda je bila zamenjava kode:
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>s kratko kodo v blok HTML, v katerega lahko dodate pasice, izdelke, kategorije izdelkov. Tako bodo potencialnega kupca, če pride do te strani, pritegnili izdelki in promocije iz spletne trgovine.
<?php echo do_shortcode('[block id="search"]'); ?>Kje [block id="search"] predstavlja kratko kodo na strani HTML po meri.
V nadaljevanju bom objavil še nekaj stvari WooCommerce – Najboljša praksa, ki smo jo uspešno uporabili v več spletnih trgovinah.
1 misel na temo "Kako prilagoditi stran "Ni bilo najdenih izdelkov, ki bi ustrezali vaši izbiri" v WooCommerce - Optimizacija prodaje v spletnih trgovinah«